どうもブログとアプリ開発で稼ぎたいおっとっとです!
今回は簡単にアプリを作成してブラウザ(Google)に表示する方法をお伝えします!
30分もあればアプリ作成可能です。
ただ、1点最初にお伝えしておくと、今回作成するアプリはローカル環境でしか使うことができません。
ローカル環境とは自分のPC上だけということです。
どの端末からでも使えるようにするにはサーバーが必要になります。
他の記事で簡単にサーバー利用してアプリ表示する方法もお伝えしますので、少々お待ちください!
すぐにアプリを作成し表示する方法
結論、すぐにアプリを作成して表示する方法は、CodeSandboxというツールに生成AIで作成したコードを貼り付けることです。
Google Chromeがあれば簡単に表示可能ですので、ぜひ試してみてください。
Step1:CodeSandboxで環境を用意する
CodeSandboxはブラウザ上でコードの記述と結果を見ることができるツールです。
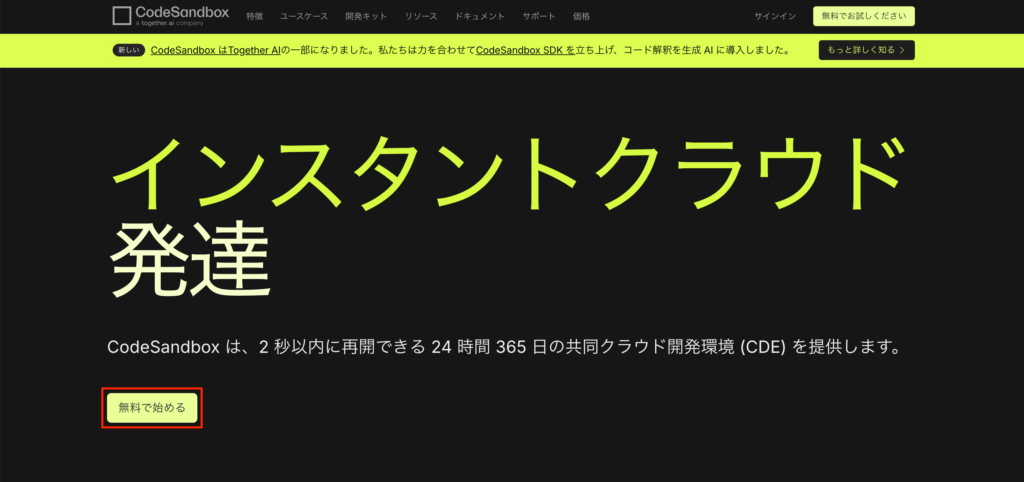
まずCodeSandboxにアクセスします。
英語で表示されますので、分かりにくいようでしたら日本語訳に変更してください。

「無料で始める」をクリックします。

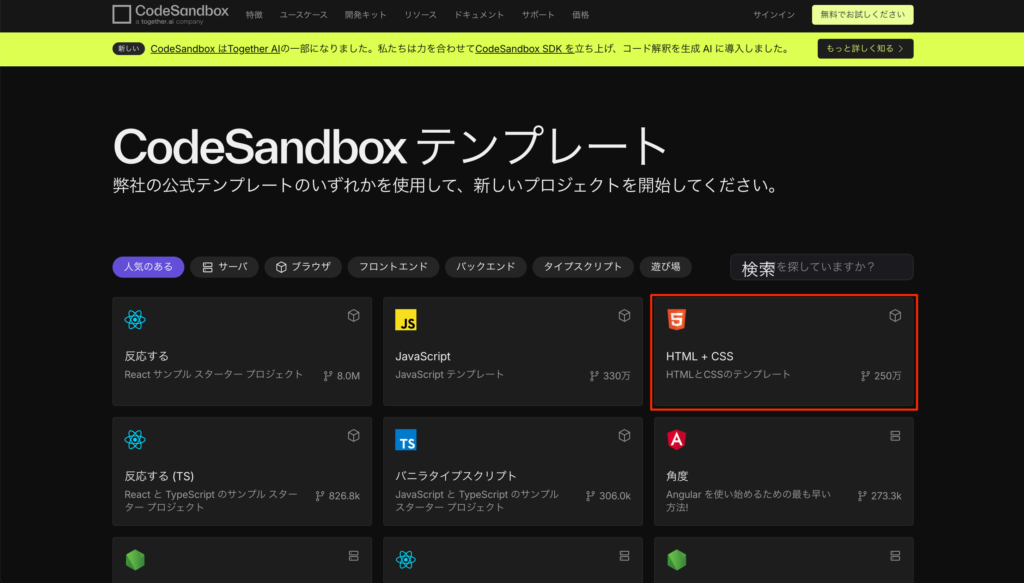
「HTML + CSS」を選択します。
HTMLはWeb上に文字を表示するもの、CSSはWeb上でデザインを付けるものです。

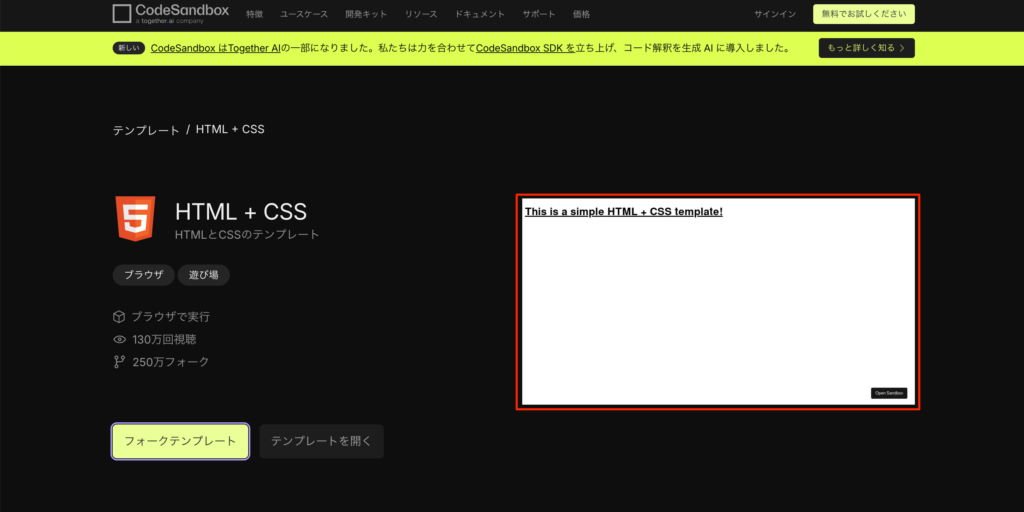
白い画面をクリックしてください。
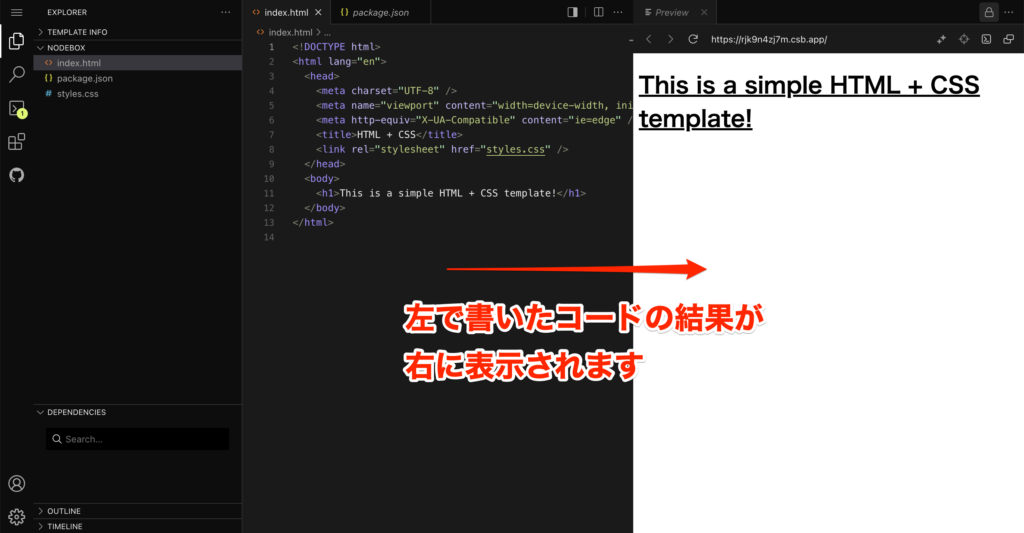
コードを記述できるスペースが作成されます。

左でコードを書いて、右でその結果を簡単に確認することが可能です。
これからこのコードの部分を、生成AIで作成したコードに変更します。
Step2:生成AIでコードを作成する
生成AIはChatGPTを使います。
2025年2月現在、ChatGPTが無料でもレベルの高いコード作成が可能だからです。
コード作成以外でも便利ですので使っていない方はおすすめです。
ChatGPTにログインします。
ログインしなくても使用可能ですが、ログインすることで高度なモデルが使用できます。

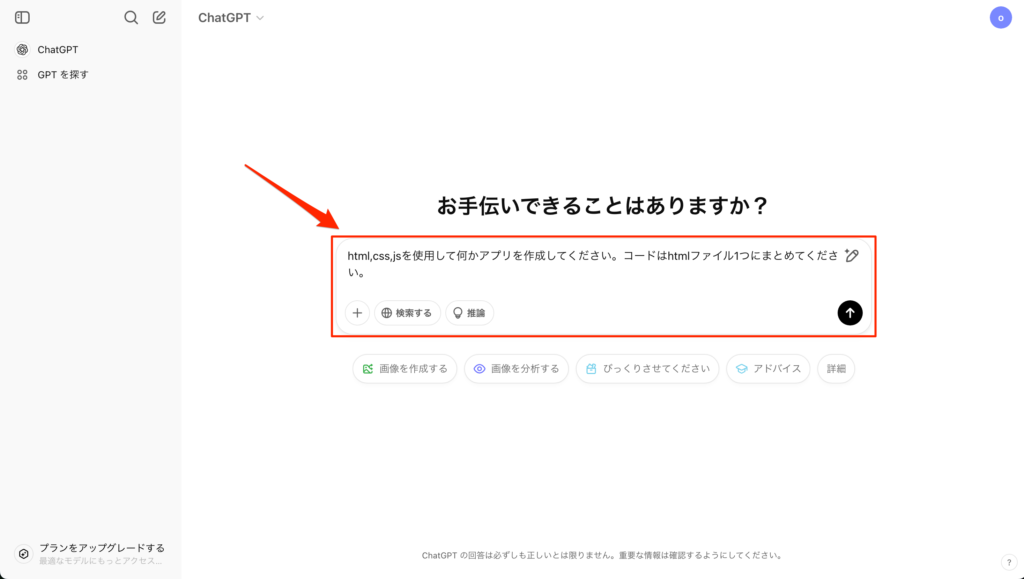
赤枠のようにChatGPTにコード作成をリクエストする文章を入力します。
このAIにリクエストする文章のことをプロンプトと言います。
以下、今回入力したプロンプトになりますので、コピーして使用してください。
html,css,jsを使用して何かアプリを作成してください。コードはhtmlファイル1つにまとめてください。
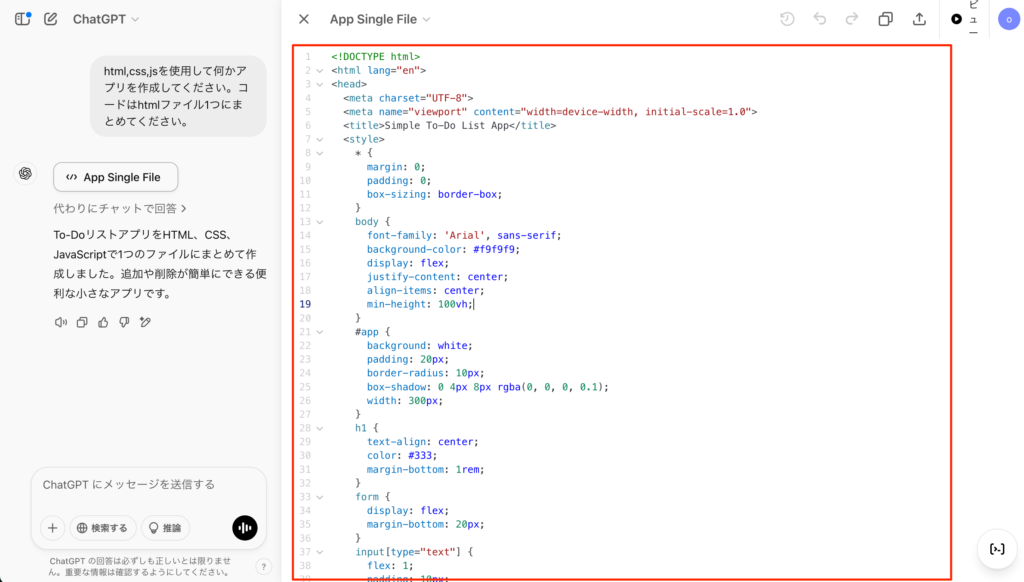
ChatGPT無料版の場合、以下のようなコードを作成してくれました。

Step3:CodeSandboxに貼り付ける
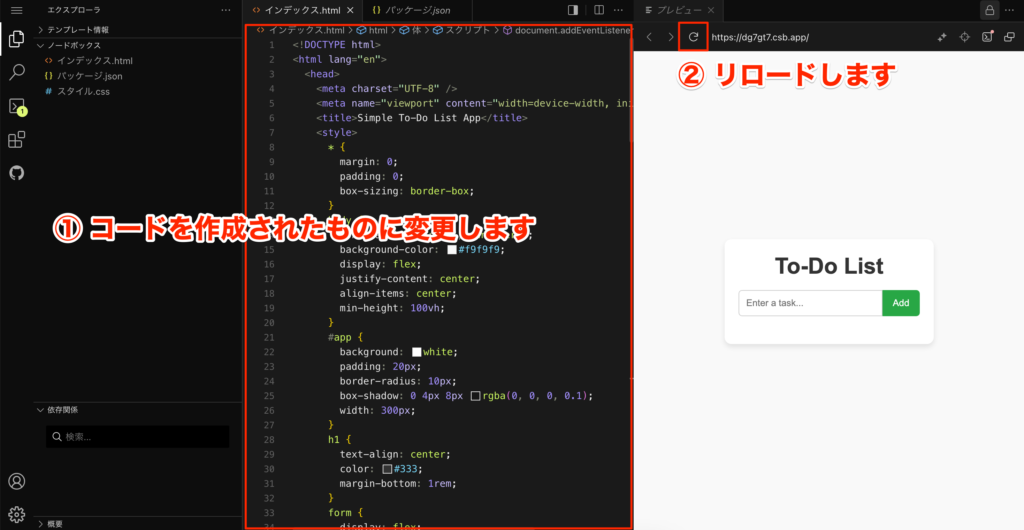
作成されたコードをCodeSandboxに戻り貼り付けます。
作成されたコード(ここからコードが見れます)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple To-Do List App</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Arial', sans-serif;
background-color: #f9f9f9;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
#app {
background: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 1rem;
}
form {
display: flex;
margin-bottom: 20px;
}
input[type="text"] {
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px 0 0 5px;
outline: none;
}
button {
background-color: #28a745;
color: white;
border: none;
padding: 10px 15px;
cursor: pointer;
border-radius: 0 5px 5px 0;
}
button:hover {
background-color: #218838;
}
ul {
list-style: none;
}
li {
background: #f1f1f1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.remove-btn {
background-color: #dc3545;
border: none;
color: white;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
.remove-btn:hover {
background-color: #c82333;
}
</style>
</head>
<body>
<div id="app">
<h1>To-Do List</h1>
<form id="todo-form">
<input type="text" id="todo-input" placeholder="Enter a task..." required>
<button type="submit">Add</button>
</form>
<ul id="todo-list"></ul>
</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
const form = document.getElementById('todo-form');
const input = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
form.addEventListener('submit', (event) => {
event.preventDefault();
const taskText = input.value.trim();
if (taskText === '') return;
const li = document.createElement('li');
li.textContent = taskText;
const removeBtn = document.createElement('button');
removeBtn.textContent = 'Remove';
removeBtn.classList.add('remove-btn');
removeBtn.addEventListener('click', () => li.remove());
li.appendChild(removeBtn);
todoList.appendChild(li);
input.value = '';
});
});
</script>
</body>
</html>

リロードはページの再読み込みのことで、これをすることで変更したコードが反映されます。
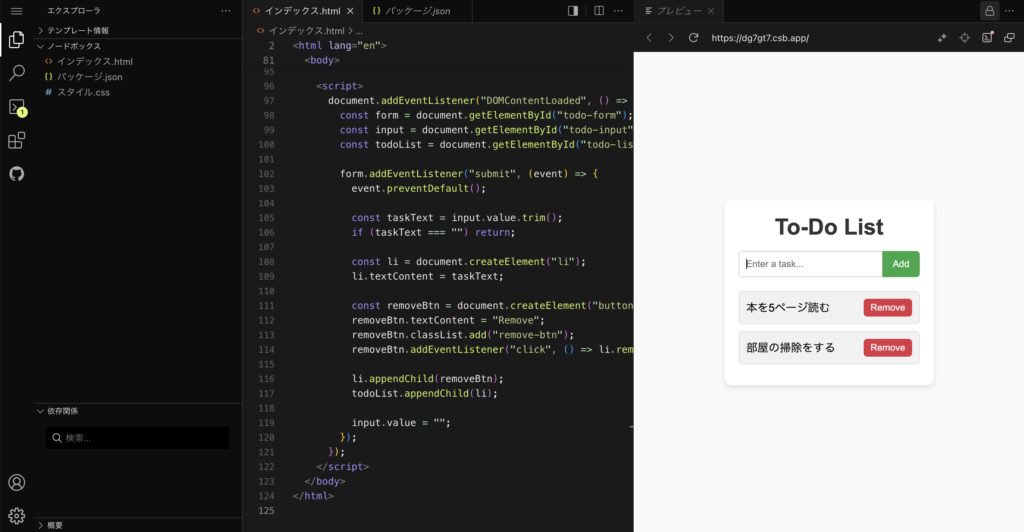
今回、ChatGPTで作成されたコードはToDoリストのコードですね。

テキストを入力し「Add」を押すことで内容が下に表示されます。
「Remove」を押すことで削除も可能です。
今回作成したアプリはデータベースを使用していないので、リロードすると保存した内容が消えてしまいます。
これでアプリ作成は以上になります!
どうだったでしょうか?AIを使うことで簡単にアプリが作成できましたね。
もっとAIにこの部分を変更してほしいと伝えることでアプリの変更も可能です。
コードを理解して作成するとなると膨大な時間がかかりますが、AIを活用することでアプリ作成の時間を短縮することができます。
ぜひ、自分で色々試してみてオリジナルのアプリを作ってみてください。
最後までご覧いただきありがとうございました。



コメント